The INDATA Project at Easter Seals Crossroads is offering a free full-day training program for those individuals interested in learning about the basics of assistive technology.
“Assistive Technology 101” takes place Thursday, May 15 from 9 a.m.-3 p.m. in the fifth floor conference room at Easter Seals Crossroads, located at 4740 Kingsway Drive in Indianapolis.
The agenda includes funding sources for assistive technology as well as assistive technology and iPad apps for those individuals with vision, physical and cognitive impairments.
Anyone interested in learning more about the basics of assistive technology should attend this free training. This includes vocational rehabilitation counselors, social workers, parents, educators, students, professionals and health care providers.
“This continues to be one of our most popular training topics,” said INDATA Director Wade Wingler. “Anyone who wants to learn or get a refresher on assistive technology basics will benefit from this training content. We will focus on how assistive technology can benefit people with hearing loss, vision impairments, mobility and communication needs as well as learning difficulties.”
Attendees can register for onsite or online participation in the training at EventBrite.
Monday, April 21, 2014
Monday, April 7, 2014
Does your mobile phone's browser allow you to select your own colors for web pages?
In looking at WCAG 2.0 and how it applies to mobile devices, I've run into a bit of a pickle and I'm hoping the readers of this post can help me out.
I am looking specifically at Guideline 1.4 Distinguishable: Make it easier for users to see and hear content including separating foreground from background. Under 1.4.8 Visual Presentation: For the visual presentation of blocks of text, a mechanism is available to achieve the following: (Level AAA). 1. Foreground and background colors can be selected by the user. The problem is, however, that even if a page meets this guideline, the browser may not provide a way for the user to create and access their own stylesheet.
For example, the Chrome browser that runs on the Windows desktop offers High Contrast and Custom Color Support by way of a Chrome extension called "Change Colors".
Internet Explorer on the Windows desktop offers these options from within the browser settings.

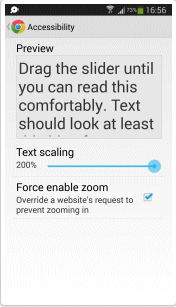
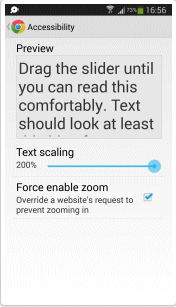
However, even though the Chrome browser that runs on the Android phone does offer a couple of Accessibility options (Text scaling and Force enable zoom), it doesn't provide a way for the user to select their own custom colors for the page.
I hope, in time, the ability to let the user select their own colors will be added to mobile browsers.
The roadblock I've run into, though, is that I only have an Android phone to check. If you have read this far, and have either an iPhone, Windows Phone or a Blackberry, could you let me know in the comments what Accessibility options are available for the browser you use most often on your phone?
Thanks very much.
I am looking specifically at Guideline 1.4 Distinguishable: Make it easier for users to see and hear content including separating foreground from background. Under 1.4.8 Visual Presentation: For the visual presentation of blocks of text, a mechanism is available to achieve the following: (Level AAA). 1. Foreground and background colors can be selected by the user. The problem is, however, that even if a page meets this guideline, the browser may not provide a way for the user to create and access their own stylesheet.
For example, the Chrome browser that runs on the Windows desktop offers High Contrast and Custom Color Support by way of a Chrome extension called "Change Colors".
Internet Explorer on the Windows desktop offers these options from within the browser settings.

However, even though the Chrome browser that runs on the Android phone does offer a couple of Accessibility options (Text scaling and Force enable zoom), it doesn't provide a way for the user to select their own custom colors for the page.
I hope, in time, the ability to let the user select their own colors will be added to mobile browsers.
The roadblock I've run into, though, is that I only have an Android phone to check. If you have read this far, and have either an iPhone, Windows Phone or a Blackberry, could you let me know in the comments what Accessibility options are available for the browser you use most often on your phone?
Thanks very much.
Subscribe to:
Comments (Atom)
