Accessibility Diva
Thursday, March 15, 2018
Sonar: Microsoft’s Free New Tool Tells You How Good Your Website Really Is
In the past, Microsoft was not known as a business that cared about web standards. However, at least since the new browser Edge, Microsoft tries to stick to HTML and CSS standards. Now, there’s a new tool called Sonar, which checks if websites meet the standards, and tests them regarding optimization options and safety issues.
Sonar checks your website in five different categories: Accessibility, HTML validity, Optimization Suggestions For Faster Websites, Support for Progressive Web Applications (PWA), and assessing Security Gaps.
Original post at: https://www.noupe.com/design/sonar-microsofts-free-new-tool-tells-you-how-good-your-website-really-is.html
Wednesday, September 28, 2016
Web Accessibility: Why It Matters and What Governments Can Do About It
Intro: More and more government services are going online, but if the website isn't accessible to people with disabilities, then millions of Americans are being excluded from vital civic services.
Friday, January 30, 2015
Nine common accessibility issues affecting websites
I always have a very hard time using them. There's got to be a better way - they do list some alternatives in the article.
Monday, April 21, 2014
INDATA Project Offers Free Training on Assistive Technology Basics
“Assistive Technology 101” takes place Thursday, May 15 from 9 a.m.-3 p.m. in the fifth floor conference room at Easter Seals Crossroads, located at 4740 Kingsway Drive in Indianapolis.
The agenda includes funding sources for assistive technology as well as assistive technology and iPad apps for those individuals with vision, physical and cognitive impairments.
Anyone interested in learning more about the basics of assistive technology should attend this free training. This includes vocational rehabilitation counselors, social workers, parents, educators, students, professionals and health care providers.
“This continues to be one of our most popular training topics,” said INDATA Director Wade Wingler. “Anyone who wants to learn or get a refresher on assistive technology basics will benefit from this training content. We will focus on how assistive technology can benefit people with hearing loss, vision impairments, mobility and communication needs as well as learning difficulties.”
Attendees can register for onsite or online participation in the training at EventBrite.
Monday, April 7, 2014
Does your mobile phone's browser allow you to select your own colors for web pages?
I am looking specifically at Guideline 1.4 Distinguishable: Make it easier for users to see and hear content including separating foreground from background. Under 1.4.8 Visual Presentation: For the visual presentation of blocks of text, a mechanism is available to achieve the following: (Level AAA). 1. Foreground and background colors can be selected by the user. The problem is, however, that even if a page meets this guideline, the browser may not provide a way for the user to create and access their own stylesheet.
For example, the Chrome browser that runs on the Windows desktop offers High Contrast and Custom Color Support by way of a Chrome extension called "Change Colors".
Internet Explorer on the Windows desktop offers these options from within the browser settings.

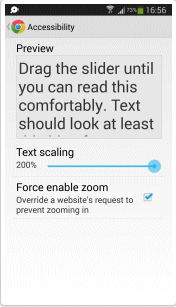
However, even though the Chrome browser that runs on the Android phone does offer a couple of Accessibility options (Text scaling and Force enable zoom), it doesn't provide a way for the user to select their own custom colors for the page.
I hope, in time, the ability to let the user select their own colors will be added to mobile browsers.
The roadblock I've run into, though, is that I only have an Android phone to check. If you have read this far, and have either an iPhone, Windows Phone or a Blackberry, could you let me know in the comments what Accessibility options are available for the browser you use most often on your phone?
Thanks very much.
Monday, January 20, 2014
How to set up and use the Accessibility options on your iPad
The INDiana Assistive Technology (INDATA) Project has published another series of videos; this series is about Accessibility on the iPad.
Part 1 of the series teaches you how to turn on VoiceOver and set up other accessibility options.
Part 2 of the series shows you how to work with the Contacts app by using the Dictate option to add the first and last name of the contact.
Part 3 of the series show you how to add a phone number to the contact by turning on Handwriting mode.
I watched all 3 videos this morning – unfortunately, I couldn’t follow along because I don’t have an iPad – yet.
Thursday, January 16, 2014
Licensed users of Microsoft Office can get Window- Eyes for free
Thanks to a partnership between Microsoft and GW Micro, licensed users of Microsoft Office (2010 or later) can get a copy of Window-Eyes, a screen reader for Windows PCs, for free. You can get more information at the Window-Eyes Offer for Users of Microsoft Office web site.
