I am looking specifically at Guideline 1.4 Distinguishable: Make it easier for users to see and hear content including separating foreground from background. Under 1.4.8 Visual Presentation: For the visual presentation of blocks of text, a mechanism is available to achieve the following: (Level AAA). 1. Foreground and background colors can be selected by the user. The problem is, however, that even if a page meets this guideline, the browser may not provide a way for the user to create and access their own stylesheet.
For example, the Chrome browser that runs on the Windows desktop offers High Contrast and Custom Color Support by way of a Chrome extension called "Change Colors".
Internet Explorer on the Windows desktop offers these options from within the browser settings.

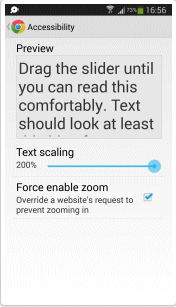
However, even though the Chrome browser that runs on the Android phone does offer a couple of Accessibility options (Text scaling and Force enable zoom), it doesn't provide a way for the user to select their own custom colors for the page.
I hope, in time, the ability to let the user select their own colors will be added to mobile browsers.
The roadblock I've run into, though, is that I only have an Android phone to check. If you have read this far, and have either an iPhone, Windows Phone or a Blackberry, could you let me know in the comments what Accessibility options are available for the browser you use most often on your phone?
Thanks very much.

No comments:
Post a Comment