Monday, April 21, 2014
INDATA Project Offers Free Training on Assistive Technology Basics
“Assistive Technology 101” takes place Thursday, May 15 from 9 a.m.-3 p.m. in the fifth floor conference room at Easter Seals Crossroads, located at 4740 Kingsway Drive in Indianapolis.
The agenda includes funding sources for assistive technology as well as assistive technology and iPad apps for those individuals with vision, physical and cognitive impairments.
Anyone interested in learning more about the basics of assistive technology should attend this free training. This includes vocational rehabilitation counselors, social workers, parents, educators, students, professionals and health care providers.
“This continues to be one of our most popular training topics,” said INDATA Director Wade Wingler. “Anyone who wants to learn or get a refresher on assistive technology basics will benefit from this training content. We will focus on how assistive technology can benefit people with hearing loss, vision impairments, mobility and communication needs as well as learning difficulties.”
Attendees can register for onsite or online participation in the training at EventBrite.
Monday, April 7, 2014
Does your mobile phone's browser allow you to select your own colors for web pages?
I am looking specifically at Guideline 1.4 Distinguishable: Make it easier for users to see and hear content including separating foreground from background. Under 1.4.8 Visual Presentation: For the visual presentation of blocks of text, a mechanism is available to achieve the following: (Level AAA). 1. Foreground and background colors can be selected by the user. The problem is, however, that even if a page meets this guideline, the browser may not provide a way for the user to create and access their own stylesheet.
For example, the Chrome browser that runs on the Windows desktop offers High Contrast and Custom Color Support by way of a Chrome extension called "Change Colors".
Internet Explorer on the Windows desktop offers these options from within the browser settings.

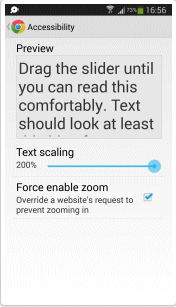
However, even though the Chrome browser that runs on the Android phone does offer a couple of Accessibility options (Text scaling and Force enable zoom), it doesn't provide a way for the user to select their own custom colors for the page.
I hope, in time, the ability to let the user select their own colors will be added to mobile browsers.
The roadblock I've run into, though, is that I only have an Android phone to check. If you have read this far, and have either an iPhone, Windows Phone or a Blackberry, could you let me know in the comments what Accessibility options are available for the browser you use most often on your phone?
Thanks very much.
Monday, January 20, 2014
How to set up and use the Accessibility options on your iPad
The INDiana Assistive Technology (INDATA) Project has published another series of videos; this series is about Accessibility on the iPad.
Part 1 of the series teaches you how to turn on VoiceOver and set up other accessibility options.
Part 2 of the series shows you how to work with the Contacts app by using the Dictate option to add the first and last name of the contact.
Part 3 of the series show you how to add a phone number to the contact by turning on Handwriting mode.
I watched all 3 videos this morning – unfortunately, I couldn’t follow along because I don’t have an iPad – yet.
Thursday, January 16, 2014
Licensed users of Microsoft Office can get Window- Eyes for free
Thanks to a partnership between Microsoft and GW Micro, licensed users of Microsoft Office (2010 or later) can get a copy of Window-Eyes, a screen reader for Windows PCs, for free. You can get more information at the Window-Eyes Offer for Users of Microsoft Office web site.
Wednesday, January 8, 2014
How to use the accessibility features built into Windows 8 (Videos)
- Ease of Access Center in Windows 8
- Magnifier in Windows 8
- Windows On-Screen Keyboard in Windows 8
- Windows Speech Recognition in Windows 8
- Narrator on a Windows 8 Touch Tablet
Tuesday, January 7, 2014
How to find accessible apps in the Windows Store
On the Start screen, tap or click Store to open the Windows Store.
- If you are using a touchscreen, swipe in from the right edge of the screen, and then tap Settings.
- If you're using a mouse, point to the lower-right corner of the screen, move the mouse pointer up, and then click Settings.
- If you are using a Microsoft Surface and have a keyboard attached, press the Settings charm on the keyboard.
Tap or click Preferences.
Choose the "Make it easier to find apps that include accessibility features" preference to turn it on. By doing this the Windows Store will only show you apps that meet accessibility requirements (determined by the publisher) when you search or browse the Store.
